Необходимость посмотреть код страницы в Гугл Хром появляется не только у технических специалистов, но и у рядовых пользователей интернета. Он позволяет увидеть прямые ссылки на файлы на странице, например, загружать защищённый от копирования контент, используемые для оформления стили, внедрённые скрипты и многое другое. Рассмотрим способы увидеть исходники страницы на компьютере и телефоне.
Способы открыть и посмотреть код страницы в браузере Chrome
В Хроме, как и в других веб-обозревателях, полно методов решения проблемы.
Комбинация клавиш
Самый простой и шустрый способ вывести на дисплей исходный код страницы – горячие клавиши

Комбинация применима к любому интернет-обозревателю для платформы Windows.
Контекстное меню
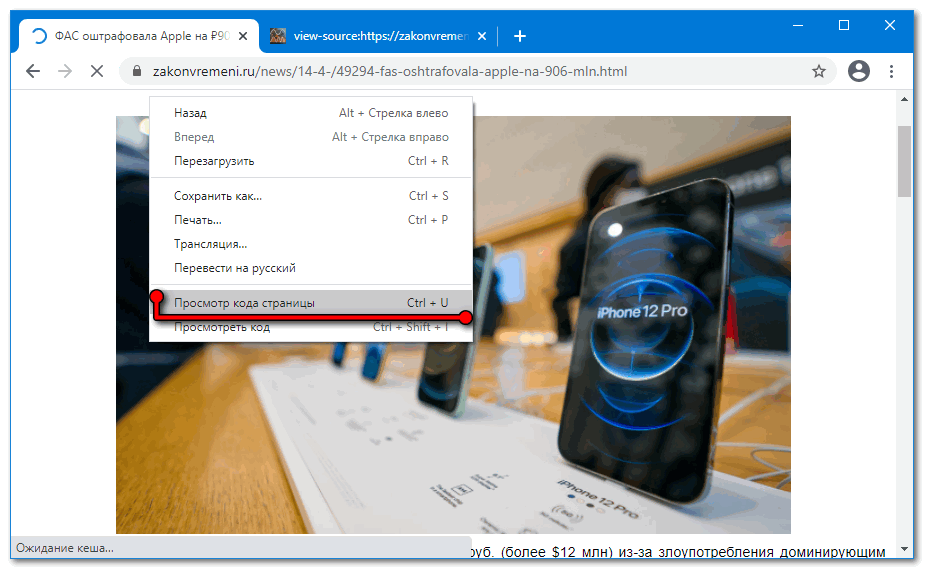
Через правый клик по пустому месту вызовите команду Просмотр кода….

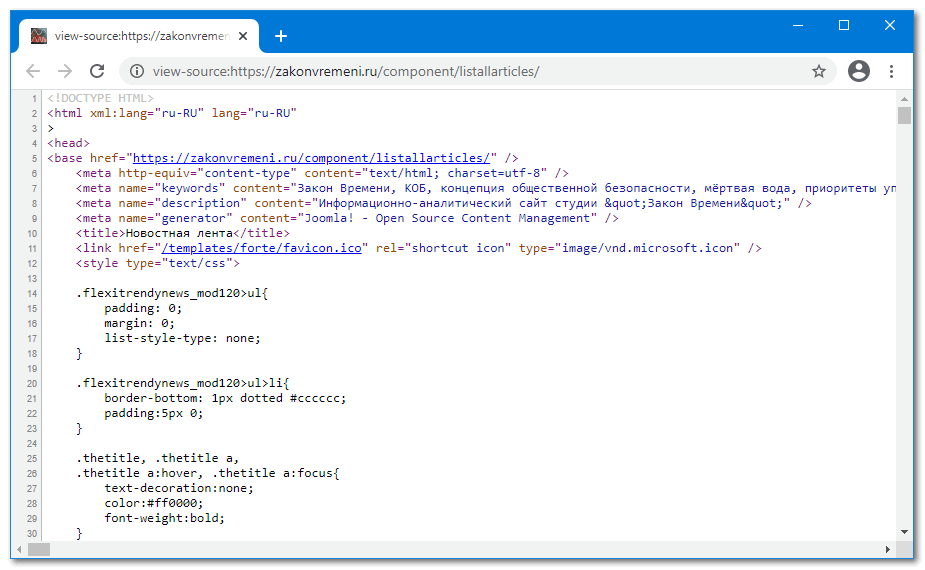
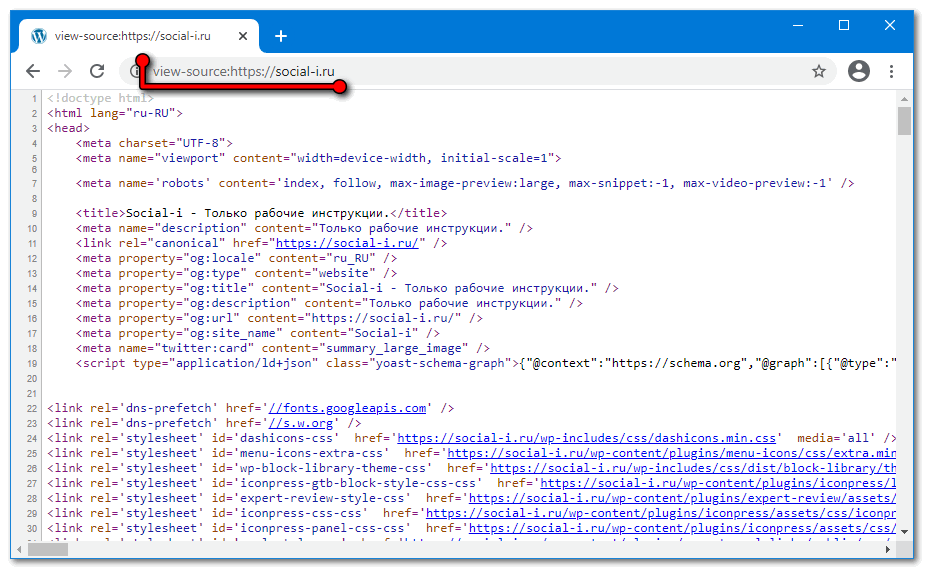
Открыть код страницы в Google Chrome можно, добавив специальную приставку перед адресом. Допишите view-source: (обязательно с двоеточием без пробелов) перед http:// либо https://, например, view-source:https://social-i.ru.

В старых версиях обозревателя в пункте главного меню Дополнительные инструменты присутствовала команда вывода исходников страницы на дисплей.
Просмотр кода элемента
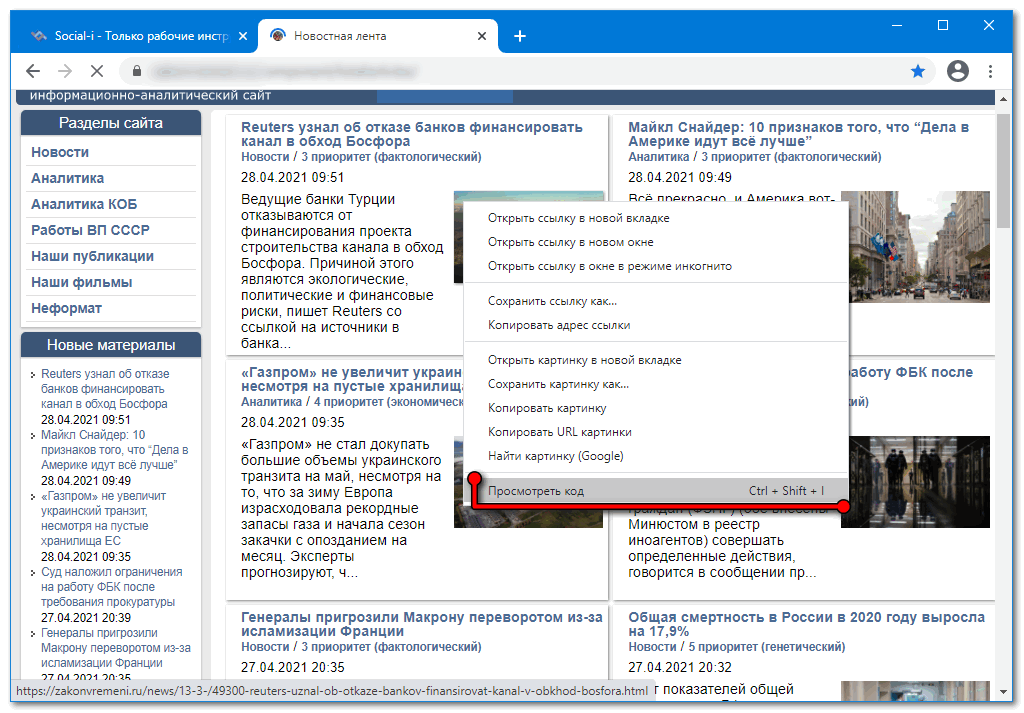
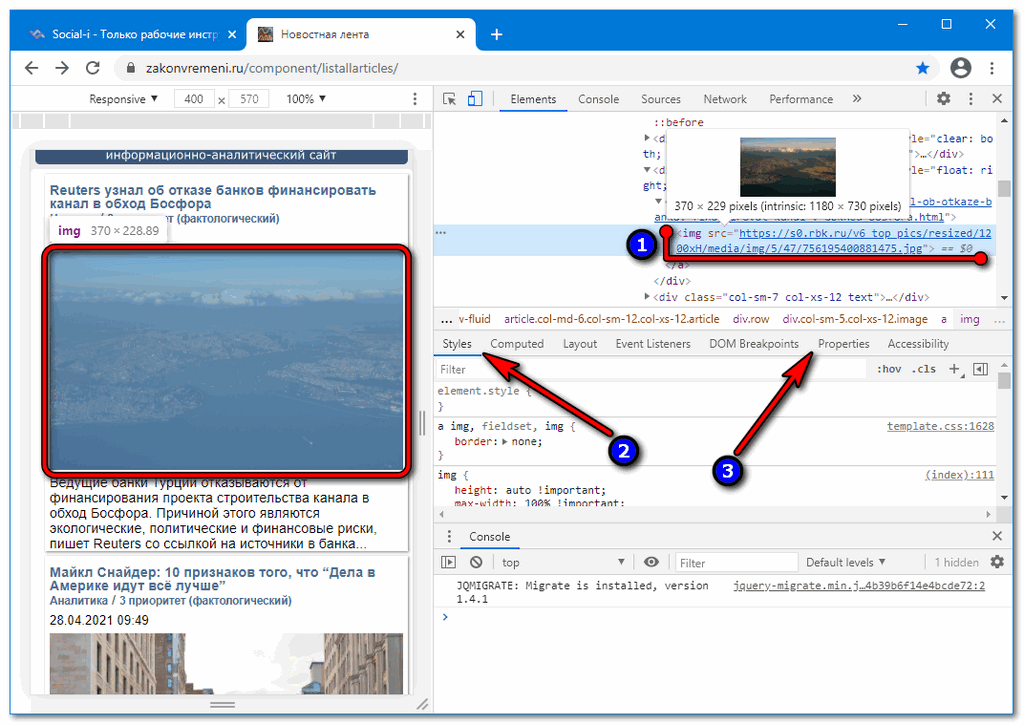
Иногда требуется увидеть ссылку, вложения либо стили определённого элемента страницы. Щёлкните правой клавишей, выберите Просмотреть исходный….

Увидите массу сведений об элементе.

- Ссылка на картинку.
- Применяемые каскадные таблицы стилей.
- Свойства элемента.
Как скачивать защищённый контент из сайтов
Исходный код браузера Google Chrome позволяет «воровать» защищённый от копирования контент из сайтов, например, где не работает функция
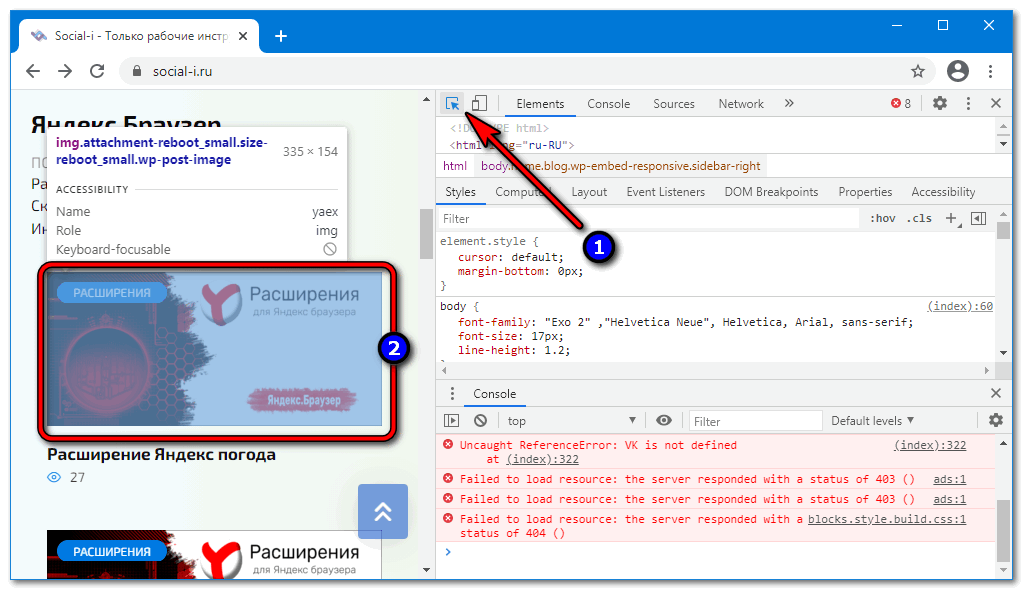
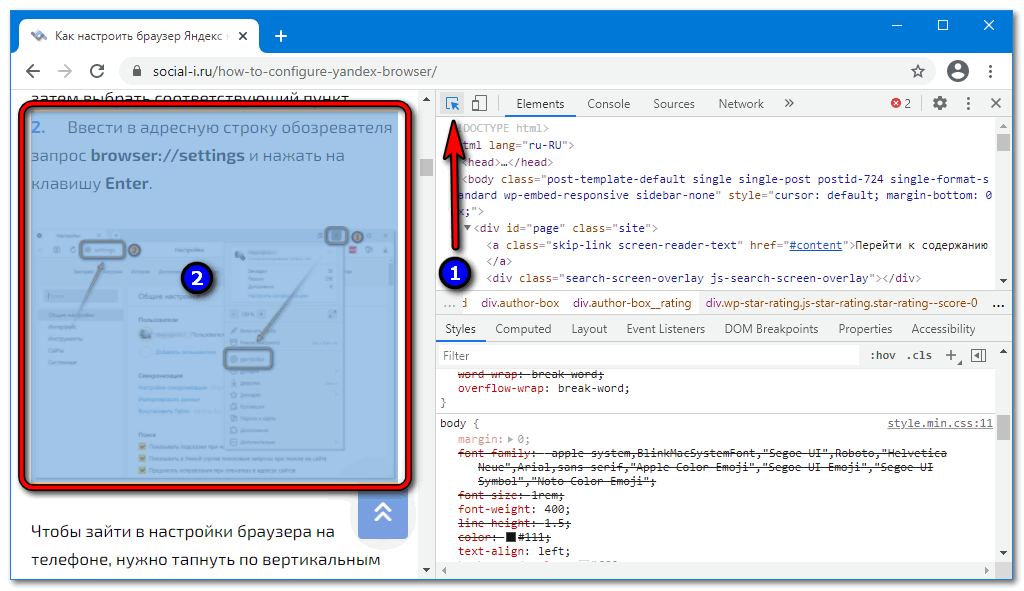
- Зажмите горячие клавиши
Ctrl + Shift + I либоF12 .

- Нажмите
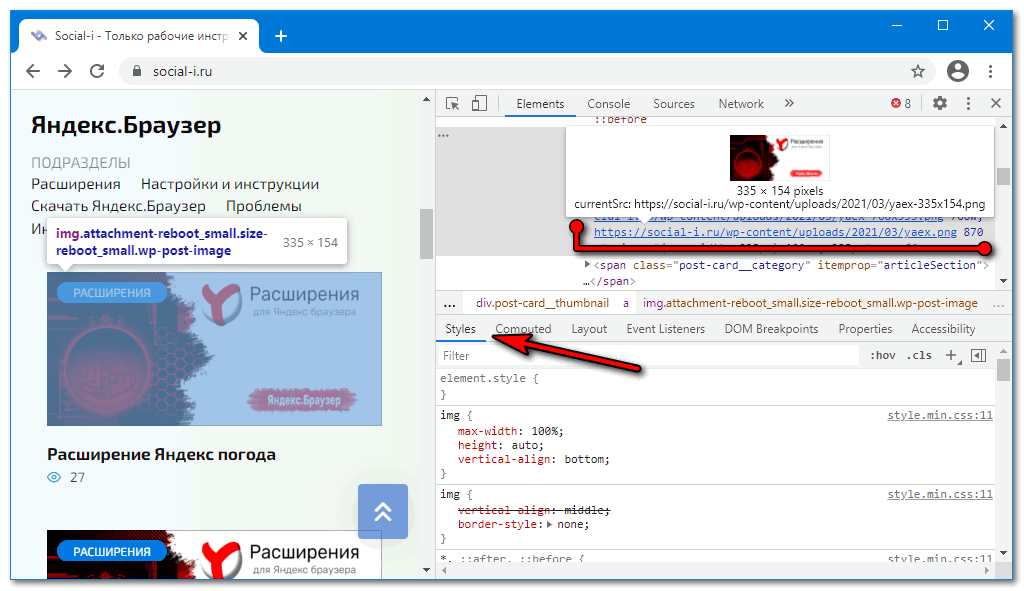
Ctrl + Shift + С или кликните по иконке для выбора интересующего элемента. - Щёлкните по объекту для просмотра его кода.
Здесь масса сведений о компоненте (картинка, видео) либо контейнере, в который помещён контент, в том числе применённые стили, прямая ссылка.

Как вариант, сделайте скриншот текста и распознайте его, например, через утилиту, ABBYY Screenshot Reader.
На мобильных устройствах
На смартфонах и планшетах на платформах iOS, Android и иных добавьте view-source: перед адресом сайта.

Как отредактировать
Также доступна функция редактирования содержимого страницы – сможете сохранить себе отредактированный вариант даже защищённой от копирования странички.
- Нажмите
F12 для вызова инструментов разработчика. - Укажите элемент с помощью
Ctrl + Shift + С либо показанной иконки.

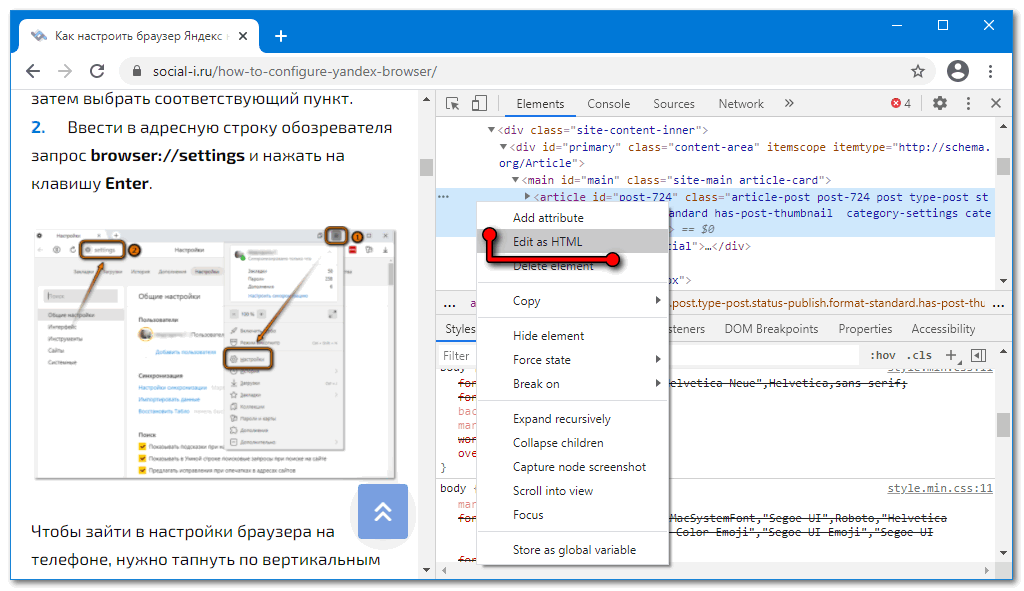
- В окне с HTML щёлкните правой клавишей, выберите Edit as HTML.

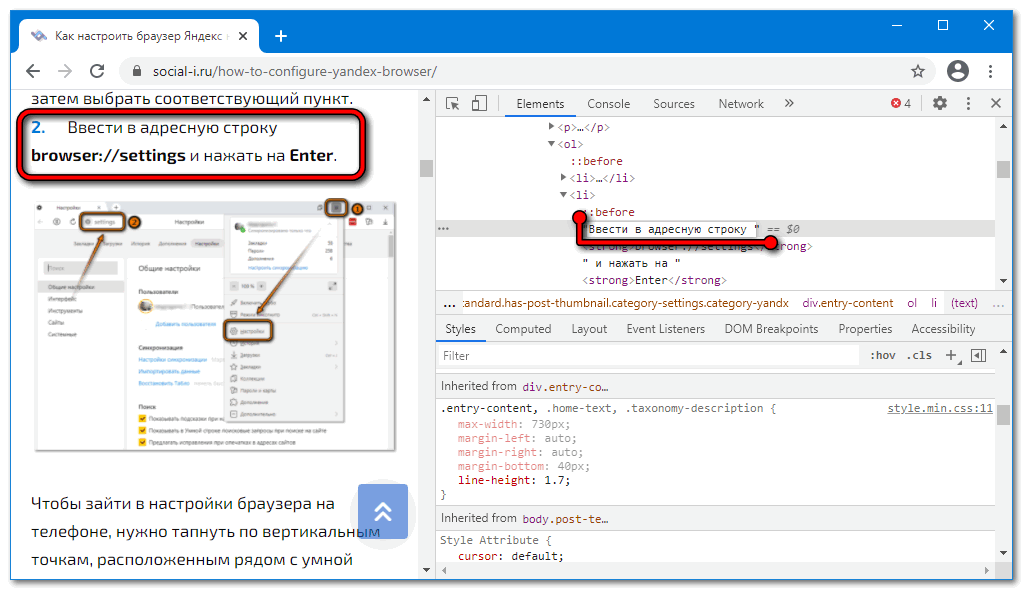
- Внесите изменения, например, правки в текст, удалите ненужные блоки и т. д.
Из прочих функций доступны: копирование кода компонента, применённые стили, внедрённые скрипты.

Доступно изменение структуры страницы: добавление и удаление элементов, их скрытие.
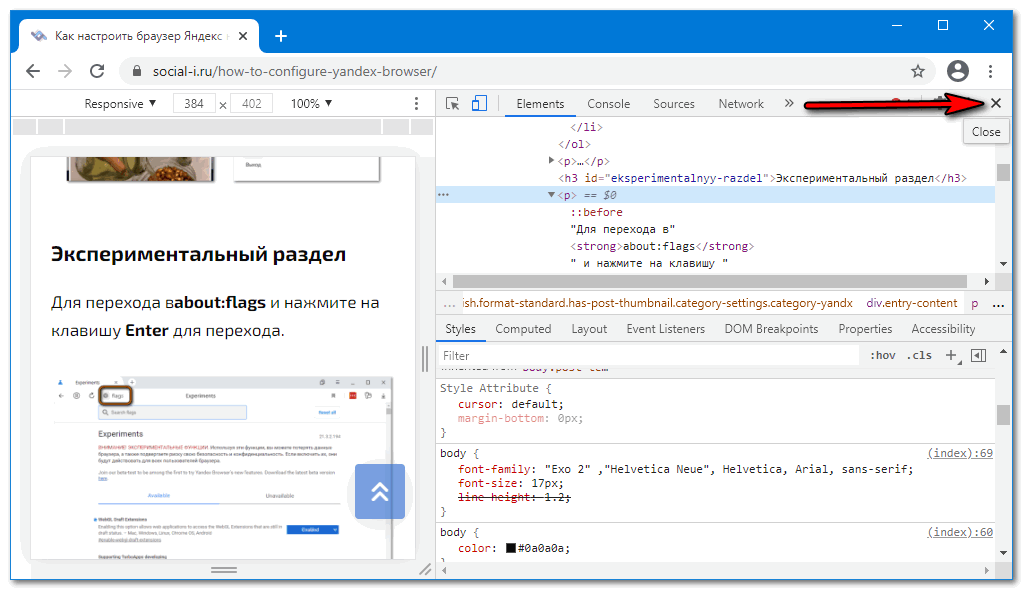
- Нажмите F12 либо закройте окно кнопкой Close.

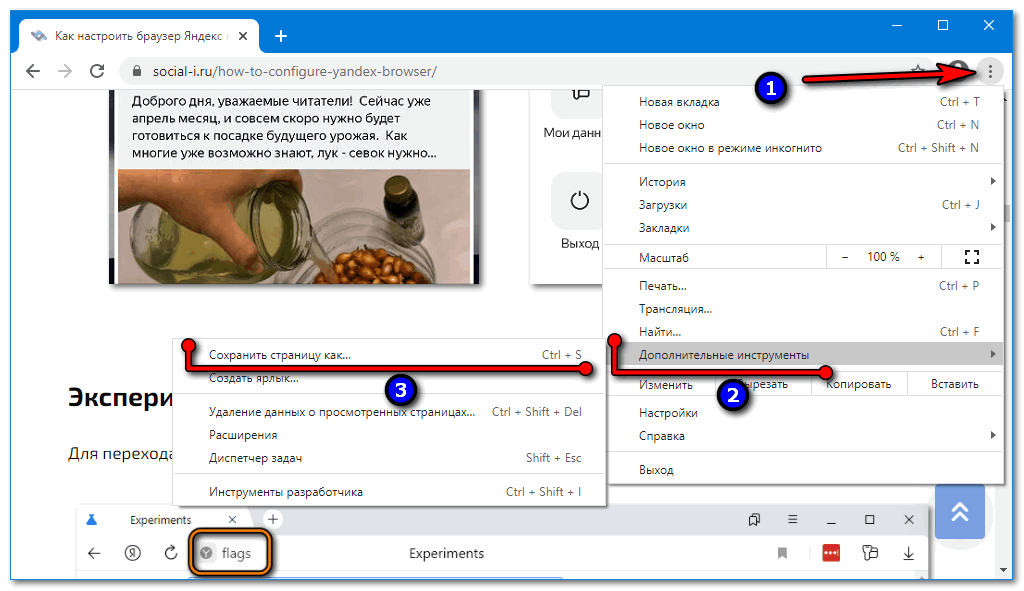
Зажмите Ctrl + S либо вызовите команду сохранения через пункт главного меню Дополнительные инструменты.

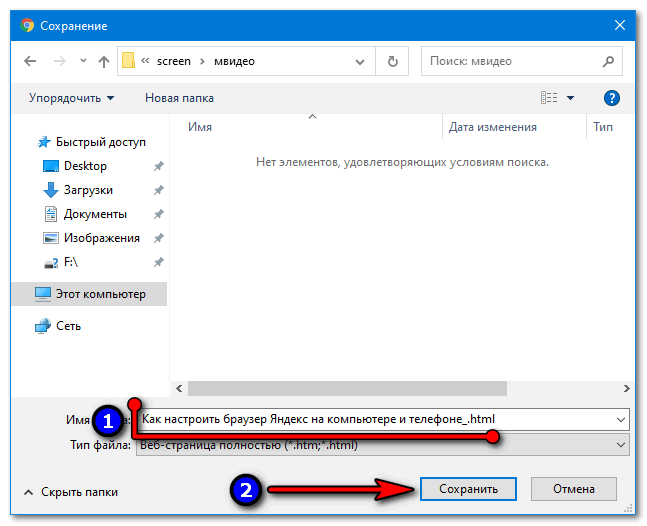
- Укажите путь хранения, название файла и жмите Сохранить.

Исходники страницы нужны не только веб-мастерам и -дизайнерам. Начинающие разработчики с его помощью быстрее освоят азы веб-разработки, рядовой пользователь – сможет изучить структуру сайта скопировать оформления элементов, сохранить на компьютер защищённую от копирования картинку. Даже «своровать» авторский контент.


