Инструменты разработчика в Chrome могут понадобиться при тестировании продукта, изучении HTML и CSS, разработке плагинов, вёрстке сайтов. С помощью расширенной консоли можно получать доступ к возможностям персонализации страницы, запуску команд и т. д.
Как включить панель разработчика в Google Chrome на компьютере
Доступ к инструментам разработчика можно получить в любом современном браузере – в Google Chrome перейти в такую консоль можно тремя основными методами.
Способ 1: Через меню браузера
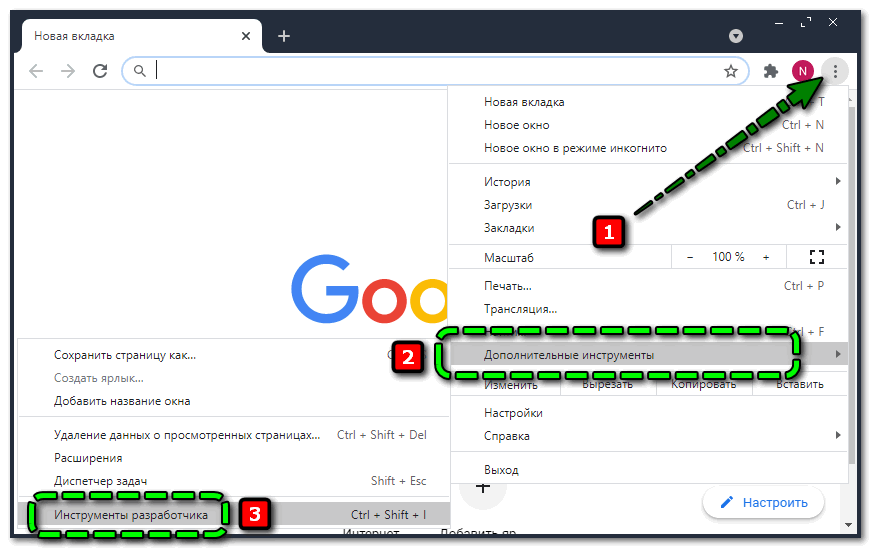
Панель разработчика в Google Chrome не спрятана в глубине всевозможных настроек – для её вызова достаточно раскрыть подменю браузера, развернуть пункт «Дополнительные инструменты» и выбрать вариант «Инструменты разработчика».
Способ неприменим при работе в полноэкранном режиме, поскольку подменю в таком случае не отображается.
Способ 2: Через контекстное меню
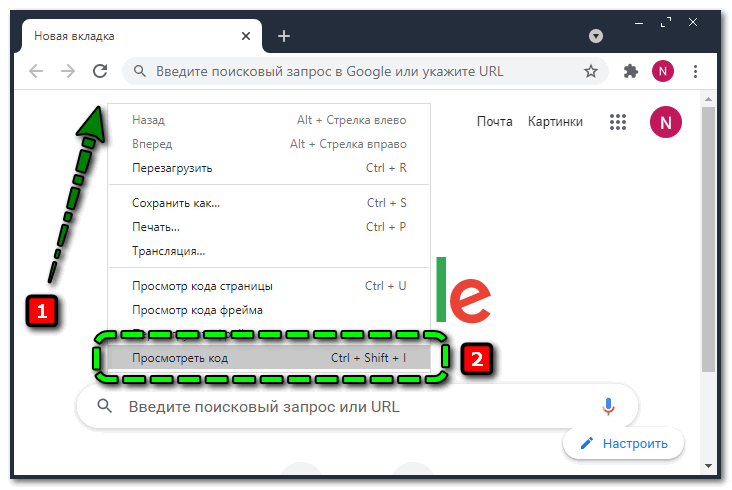
Гораздо проще и быстрее запускать панель с инструментами разработчика на конкретном сайте – нужно лишь сделать правый клик в любой области страницы и выбрать пункт «Просмотреть код».
Функционал консоли, открываемой с помощью этого метода, ничем не отличается от предыдущего.
Способ 3: Через сочетание клавиш
С использованием клавиатуры доступ к консоли можно получить не менее быстро – нужно лишь воспользоваться одной из предложенных ниже комбинаций клавиш:
- в Windows –
Ctrl +Shift +I ; - в macOS –
Comman +Option +I .
Главное достоинство этого способа – применимость на сайтах, блокирующих запуск панели разработчика другими методами.
Способ 4: Автоматический запуск при старте Chrome
Для тех, кто вынужден постоянно держать консоль разработчика открытой, подойдёт вариант с настройкой автоматического её запуска при старте браузера.
Настраивается следующим образом:
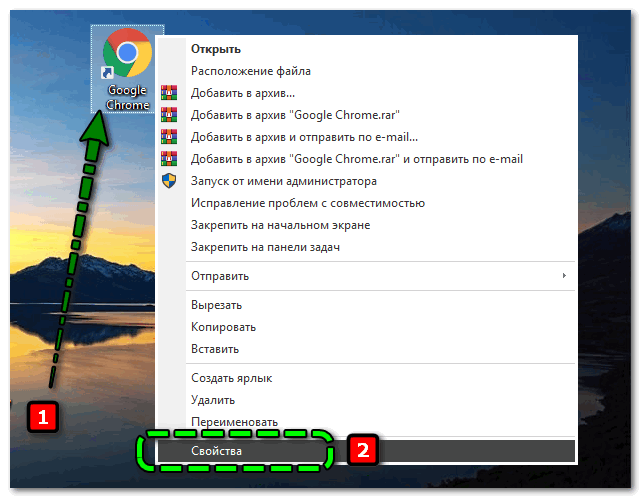
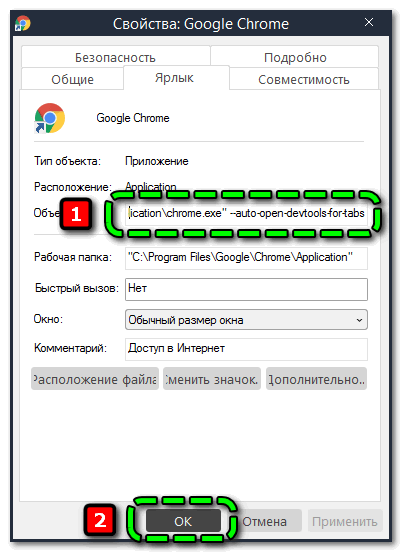
- Раскрыть контекстное меню ярлыка, используемого для запуска Chrome, перейти в «Свойства».

- В поле «Объект» в конец строки через пробел вставить атрибут —auto-open-devtools-for-tabs, применить изменения.

При запуске через исполняемый файл или другие ярлыки консоль открываться не будет.
Дополнительно
Существует несколько хитростей, использование которых значительно упрощает работу с инструментами разработчика на любом сайте:
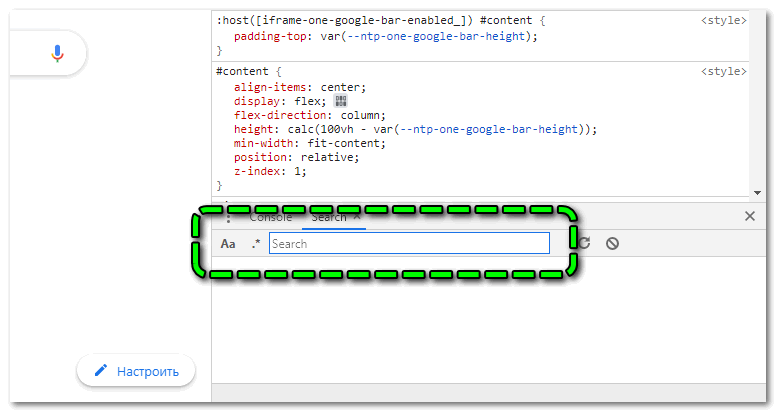
- Сочетанием клавиш
Ctrl +Shift +F можно открыть поисковую строку, с помощью которой ведётся поиск команд и выражений.
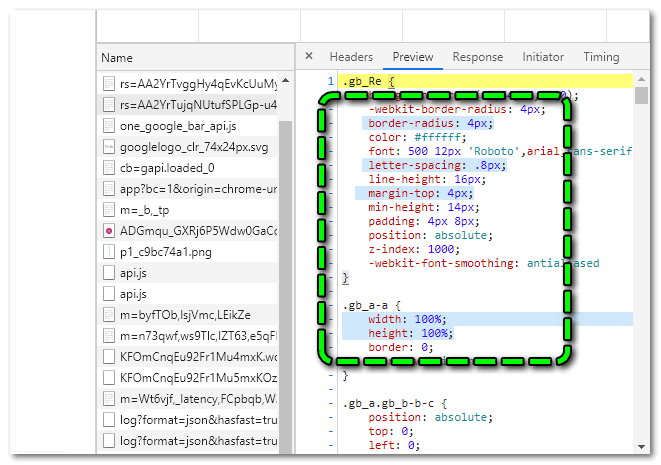
- С зажатой кнопкой
Ctrl можно выделить несколько полей и работать с ними параллельно.
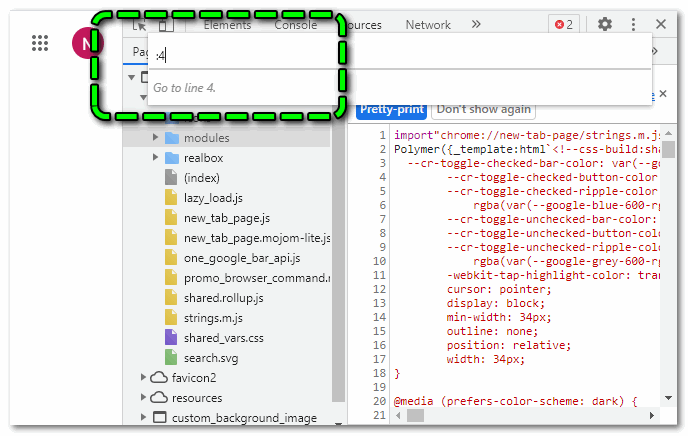
- Прожав сочетание клавиш
Ctrl +G в разделе «Sources», можно быстро переходить к нужной строке через ввод её номера.
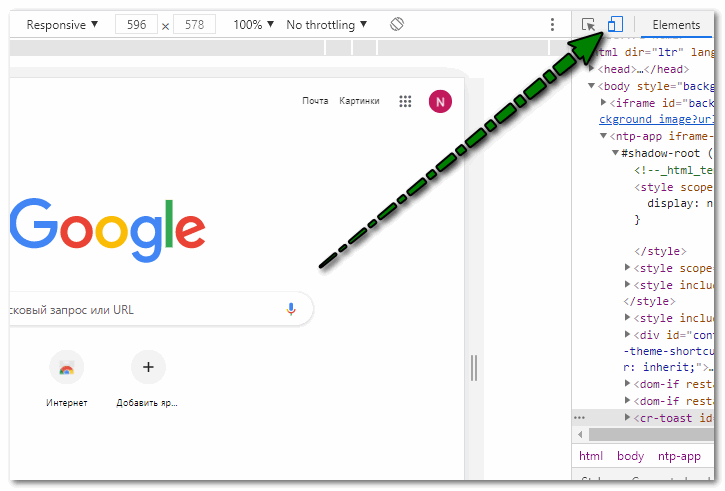
- Нажав на иконку в виде смартфона, можно перейти в режим эмуляции сенсорного касания дисплея – это позволяет тестировать адаптивность сайтов.

Представленный список нельзя назвать исчерпывающим – Google добавила массу полезных функций для разработчиков.
Как включить панель разработчика на телефоне
На смартфонах под управлением Android и iOS получить доступ к привычному режиму разработчика не получится. Однако разблокировать расширенный функционал всё же можно – для это созданы скрытые «Параметры разработчика».
Для перехода к скрытым параметрам нужно выполнить простую последовательность действий:
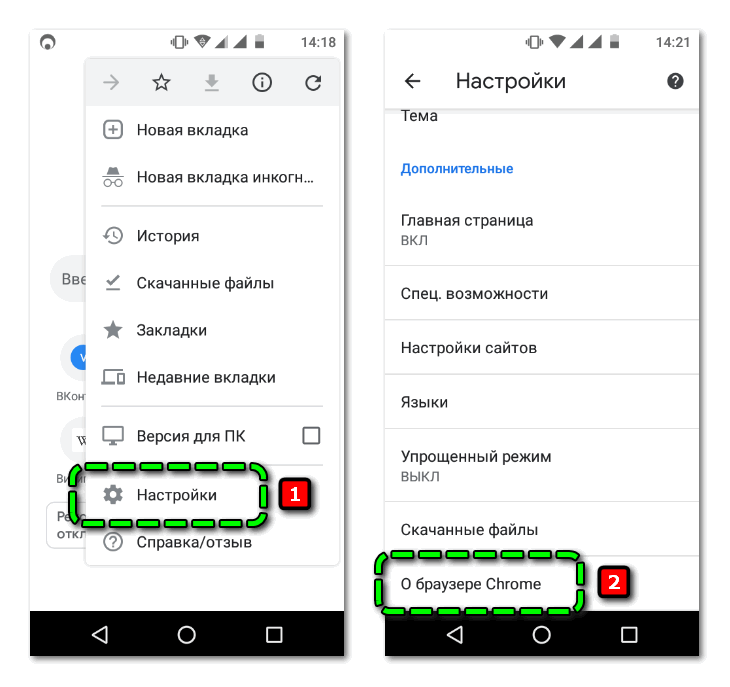
- Раскрыть меню Chrome, открыть «Настройки», спуститься в конец страницы и переместиться в блок «О браузере Chrome».

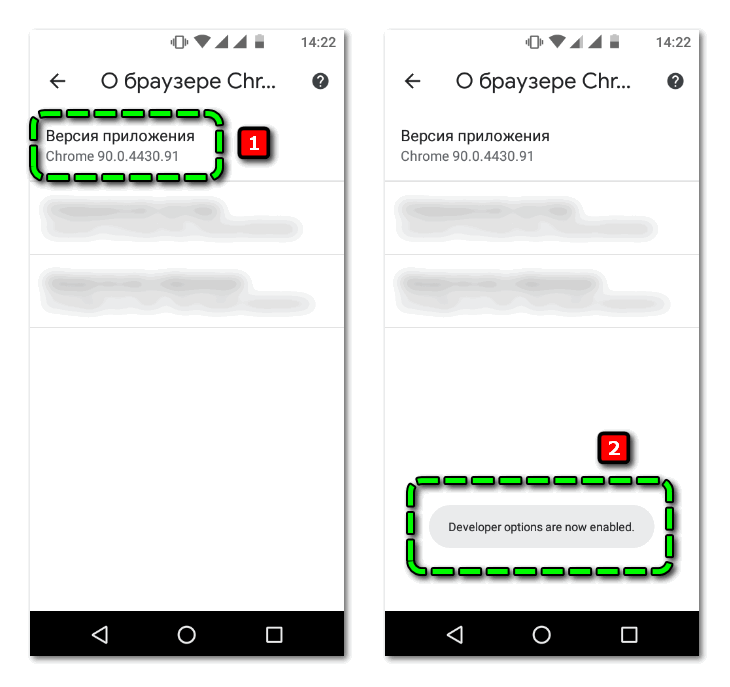
- Несколько раз подряд тапнуть по пункту «Версия приложения» до появления сообщения «Developer Options are now enabled».

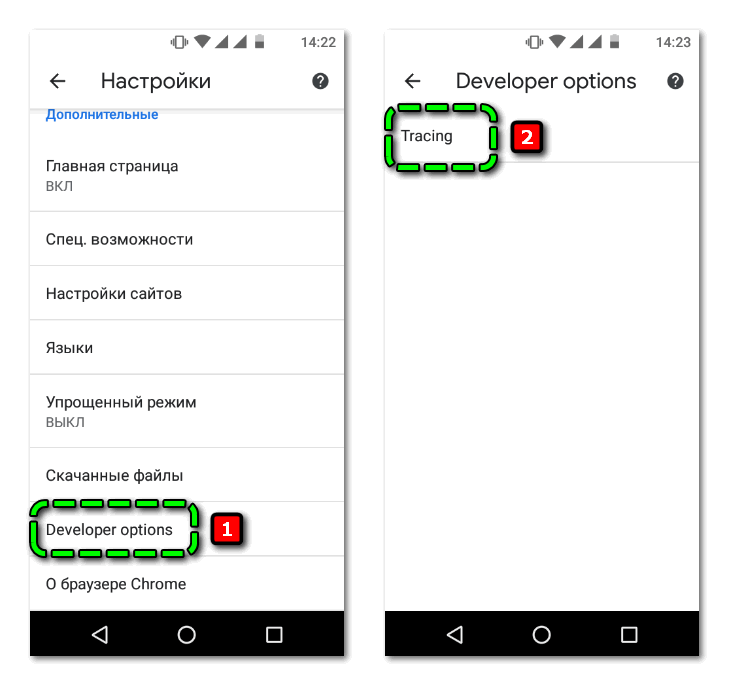
- Вернуться на шаг назад, снова пролистать страницу до конца – перед пунктом «О браузере» должен появиться «Developer Options» с единственной доступной опцией «Tracing».

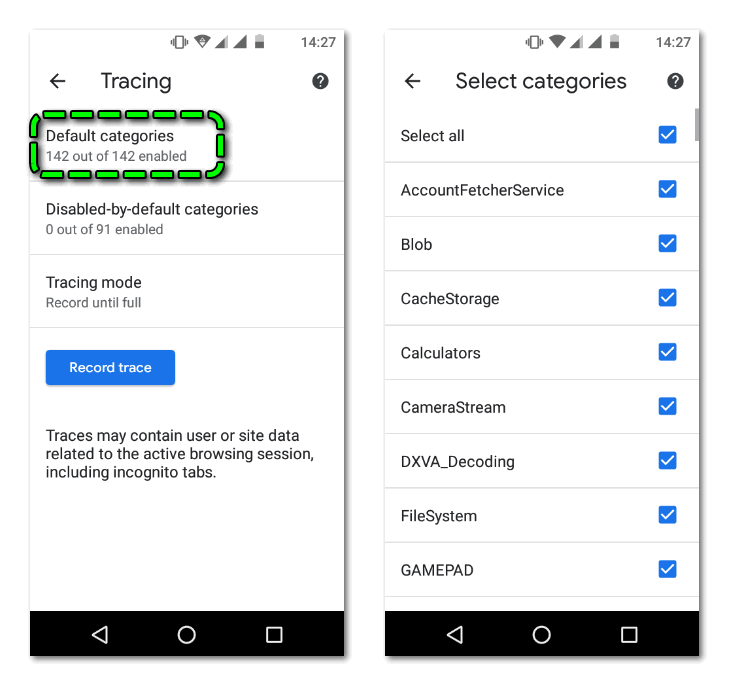
В трассировке, к которой и будет открыт доступ, содержатся три основных раздела:
- По умолчанию активные категории – содержит 142 опции, который можно отключать или подключать вручную (изначально активна каждая из них).

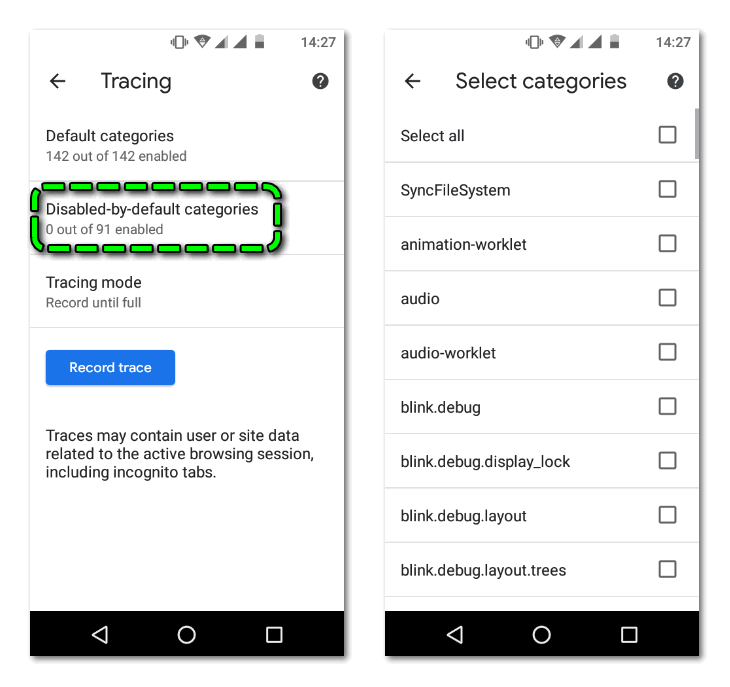
- По умолчанию отключенные категории – включает в себя 91 опцию, которыми тоже можно управлять (изначально все отключены).

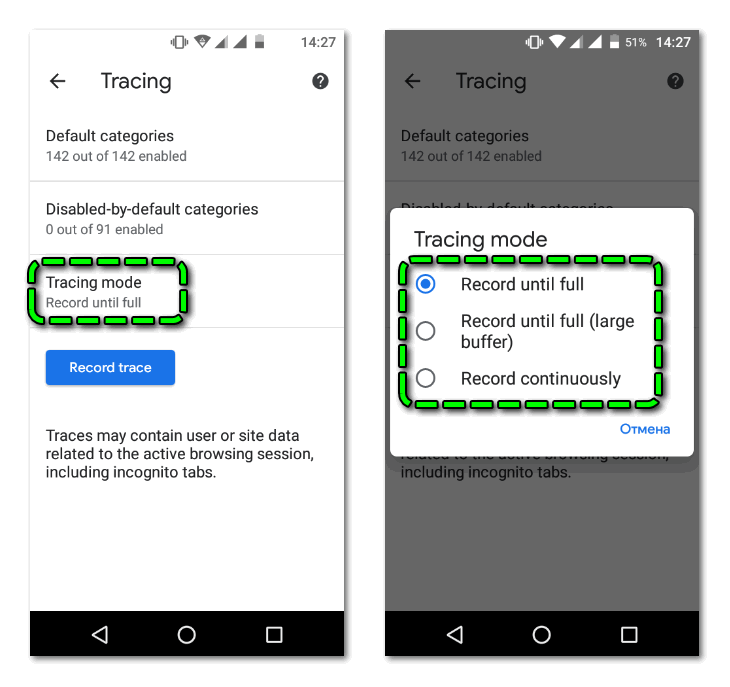
- Режим трассировки – позволяет переключаться между режимами записи (пока не заполнится, пока не заполнится (с увеличенным буфером), непрерывно).

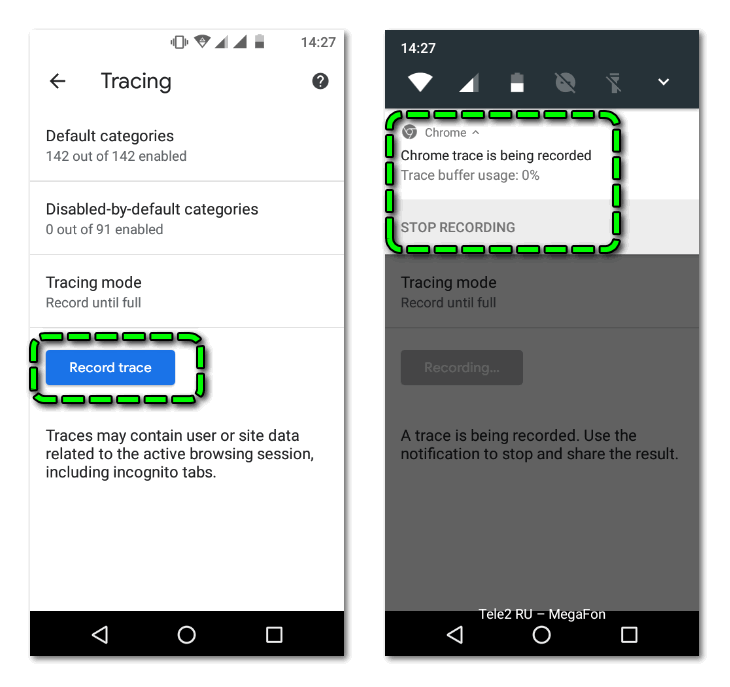
При нажатии на кнопку «Record trace» запустится запись, управлять которой можно будет через системную шторку.
В трассировки могут быть включены личные данные и сведения любого открытого сайта (в том числе и во вкладках инкогнито).
Панель разработчика Google Chrome – интересный инструмент тестирования веб-ресурсов, полноценное освоение которого позволит пользоваться массой полезных функций даже при обычной работе с браузером.


