Любая веб-страница содержит элементы, написанные на языке программирования. Современные браузеры позволяют просмотреть их коды, отвечающие за общий дизайн, расположение кнопок, различных мультимедийных файлов: изображений, роликов, музыкальных композиций. Разберем, как открыть код страницы в Яндекс браузере в пошаговом руководстве.
Как открыть кода страницы на компьютере
Существует несколько способов, позволяющих ознакомиться с HTML-кодом открытой вкладки. Сделать это можно через настройки обозревателя или контекстного меню, вызванного правой кнопкой мыши, а также комбинацией клавиш. Рассмотрим все вариант более подробно.
Способ 1: настройки Яндекс браузера
Чтобы посмотреть код страницы в браузере, используя настройки, действуйте так:
- Откройте нужную страницу в обозревателе.
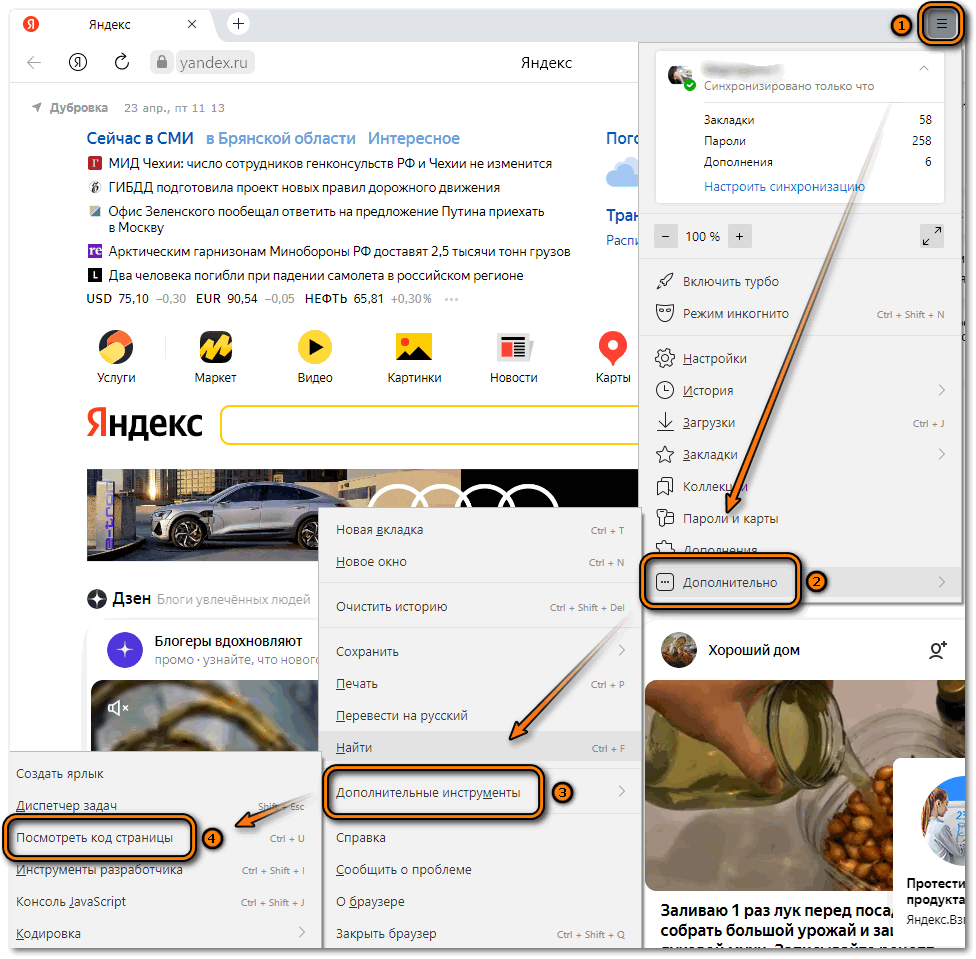
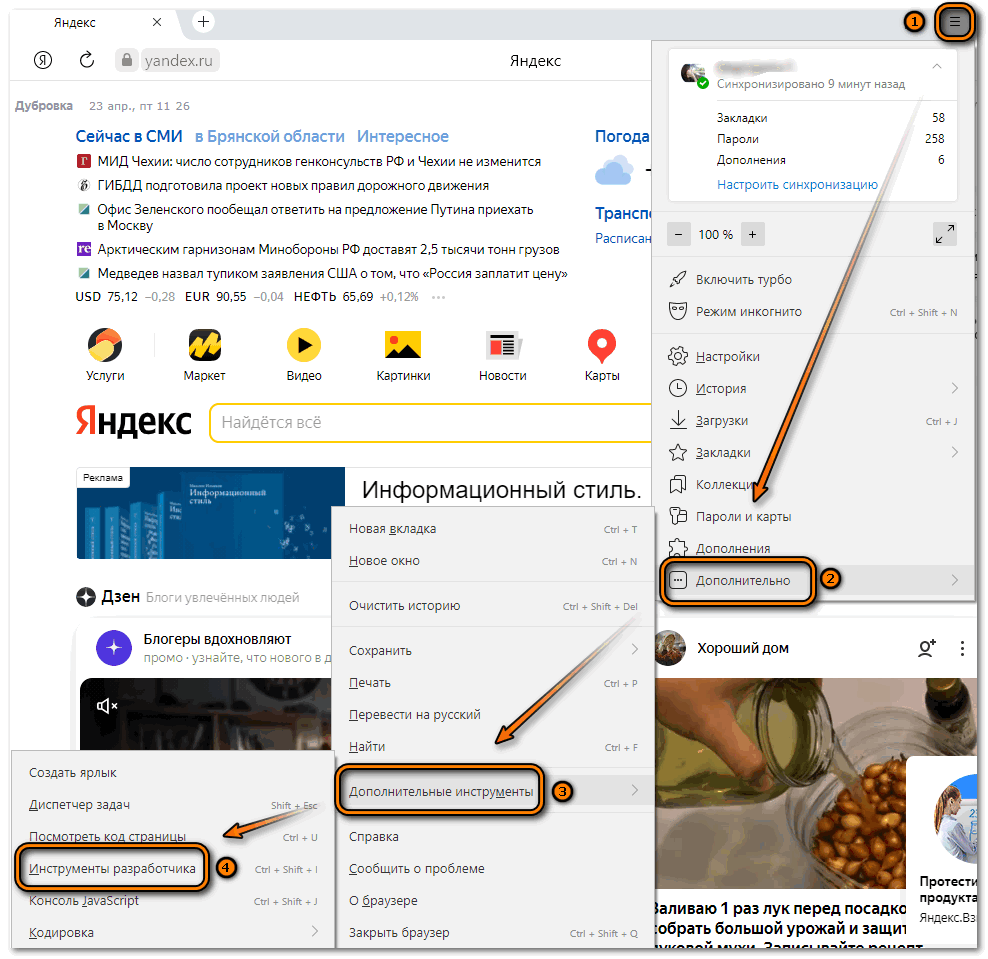
- Вызовите главное меню браузера, кликнув по иконке в виде трех вертикальных полосок. Она находится в правом углу вверху интерфейса.
- Наведите курсор мыши на раздел «Дополнительно», затем в появившемся меню на «Дополнительные инструменты».
- В новом диалоговом окне нажмите на пункт «Посмотреть код страницы».

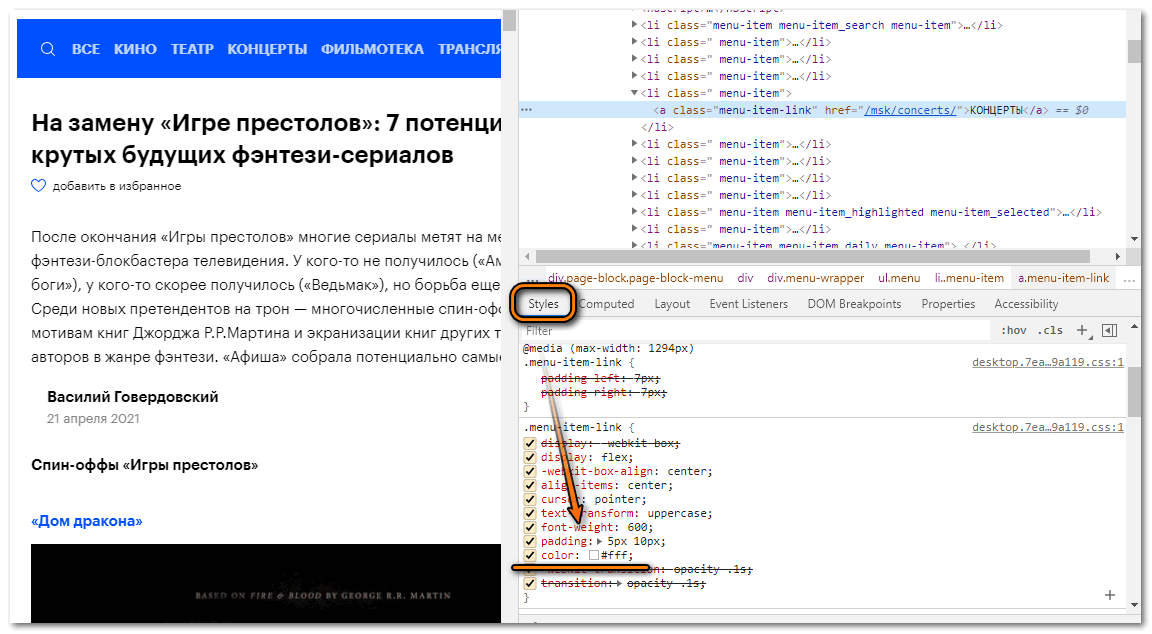
После этого справа отобразится дополнительное окно, где отобразится HTML-код всего содержимого веб-страницы: информация об изображениях, ссылках, кнопках, заголовках и других элементах.
При наведении на комбинацию символов на странице сайта подсветится выбранный элемент. Это упрощает визуальное восприятие кода.
Способ 2: контекстное меню
Еще один способ увидеть код страницы – это использование правой клавиши мышки. Чтобы это сделать, следуйте простой инструкции:
- Перейдите на нужную веб-страницу.
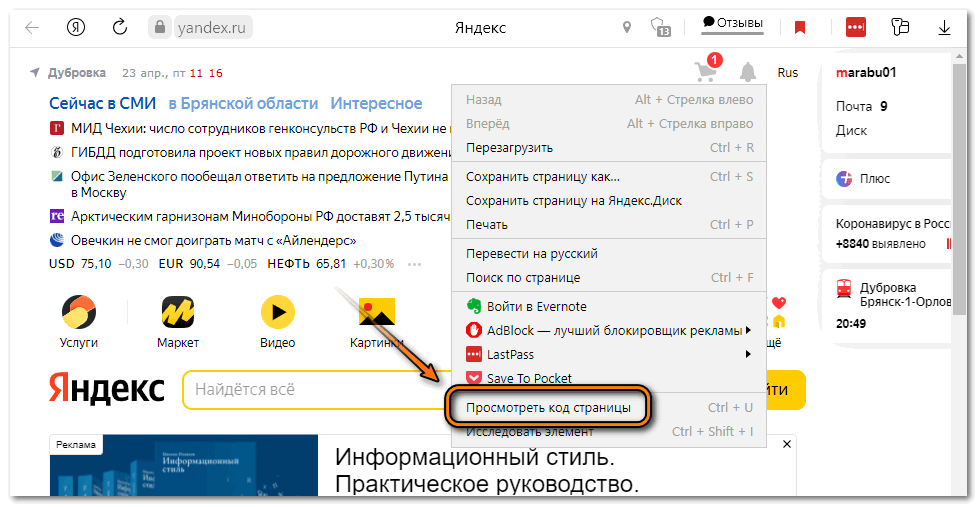
- В свободной области одиножды щелкните правой кнопкой мыши.
- В контекстном меню выберите пункт «Посмотреть код страницы».

После этой процедуры слева можно увидеть окно, где содержится полное описание сайта в HTML-коде. Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Если нужно открыть код определенного элемента на странице, например, изображения, то можно выбрать в меню пункт «Исследовать элемент».
Способ 3: горячие клавиши
Для быстрого перехода к панели с кодом страницы используется комбинация горячих клавиш Ctrl + U, которые необходимо зажать одновременно на открытой вкладке.
Такой способ подойдет для экономии времени: нужную функцию не приходится искать через меню браузера. Рекомендуется изучить самые часто используемые комбинации для быстрого доступа к различным возможностям браузера.
Просмотр кода на мобильном устройстве
Мобильная версия Яндекс браузера также позволяет открыть и посмотреть код страницы. Алгоритм действий отличается от обозревателя на ПК, поскольку встроенной функции на смартфоне не предусматривается. 
Чтобы посмотреть код на телефоне, действуйте так:
- Откройте нужную страницу в мобильной версии Яндекс браузера.
- Перейдите в адресную строку и перед адресом сайта введите следующее: view-source.
- Нажмите на кнопку ввода.
В этом случае не откроется панель слева, а страница будет полностью заменена кодом. Такой способ подойдет и для десктопной версии браузера.
Код элемента и страницы: в чем различие
Элемент и страница представляют собой HTML-код со стилями CSS. По сути, они не отличаются по своим свойствам, но применяются в различных функциях. Если открыть код целой веб-страницы, то откроется консоль со множеством символов. Можно скопировать всю информацию, затем вставить в блокнот. Файл сохранить в формате html.
После запуска построится аналогичная веб-страница, но при этом никакие функции действовать не будут.
В определенной вкладке отображен код элемента, который можно подробно изучить через встроенный редактор Яндекс браузера. Здесь доступны все использованные стили, в которых просто ориентироваться с помощью клавиш навигации. 
Если кратко, код страницы предоставляет информацию о всем содержимом определенной вкладки, но читать данные не слишком удобно. С помощью кода элемента открывается редактор, где доступны все вложения и стили для тегов.
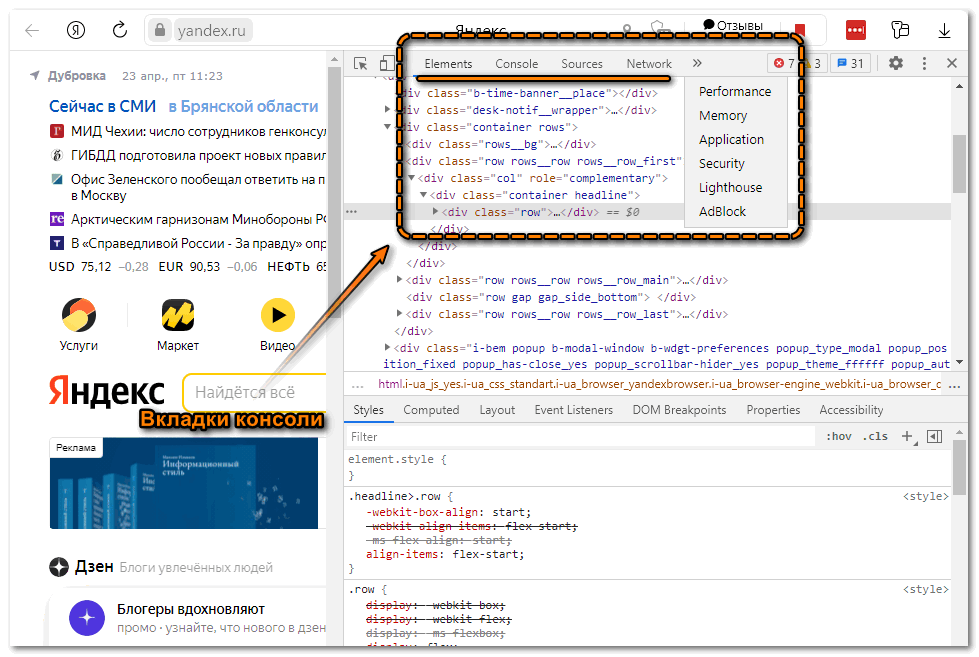
Разбор консоли
В код страницы входят названия title, description статьи, а также данные JavaScript, язык, информация о счетчиках аналитики, расположение контента, цвета элементов, размеры и типы шрифтов.
В верхней части окна располагаются разделы:
- Elements – подробное описание каждого элемента, расположенного на странице;
- Console – возможность отыскать серьезные проблемы с кодом;
- Sources – отображение всех элементов, которые содержатся на веб-страницы;
- Network – информация о времени открытия страницы, а также ее размер;
- Security – сведения о SSL-сертификате сайта;
- Audits – вкладка, через которую возможно осуществить аудит страницы в любой версии: декстопной или мобильной.

Расположение и значение вкладок аналогично практически на всех обозревателях. Кроме того, страницу можно адаптировать под мобильные устройства, если щелкнуть по иконке в виде гаджетов вверху.
Редактирование HTML-кода
Чтобы редактировать код страницы, необходимо понимать азы программирования. Встроенные редактор позволяет поменять данные, чтобы отредактировать вложенный текст, более удобно расположить элемент, изучить цвета отдельных блоков и изменить их при необходимости.
Все измененные данные хранятся только в Яндекс браузере. Для других пользователей все стили и оформление отображается от разработчиков ресурса.
Возможности редактора
Рассмотрим, какие полезные функции может выполнять встроенный редактор кода страницы. Например, необходимо скопировать текст, но некоторые ресурсы не позволяют этого сделать, а переписывать объемную информацию нет времени.
Через консоль разработчика можно скопировать любой текст:
- Откройте «Инструменты разработчика». Для этого перейдите в меню браузера, наведите мышь на пункт «Дополнительно», потом на «Дополнительные инструменты». Также можно использовать комбинацию клавиш Crtl + Shift + I.

- В коде найдите интересующий текст и разверните пункт с ним.
- Используя клавиши Ctrl + C скопируйте текст в буфер обмена.
После этого можно вставить скопированный текс в любой документ и отформатировать его при необходимости.
Консоль Styles позволяет редактировать позиционирование элементов. Для этого выберите нужное и вызовите контекстное меню. Перейдите в исследование элемента и найдите параметр color с цифровым значением и миниатюрой цвета. Данные можно отредактировать, поставив курсор на места значения и прописав свои данные. 
Исследование кода элемента и страницы позволяют понять, как реализованы чужие проекты. Таким образом, формируется понимание языка программирования. Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.



