Открыть консоль в браузере Яндекс требуется не всем пользователям. Такой вопрос возникает не у тех, кто просто просматривает содержание, а у тех, кто создает собственные сайты. Им регулярно нужно просматривать код страницы, вносить изменения и дополнения для улучшения ресурса. Но иногда умение открывать режим разработчика необходим рядовому пользователю.
Режим разработчика: что это и зачем нужен
Первоначально режим разработчика присутствовал исключительно в специальных сборках, которые использовали для работы веб-мастера, создатели расширений и другие специалисты узкого направления. Но постепенно консоль стала появляться в обычных версиях Яндекс Браузера.

Большая часть людей не использовала и не будет открывать инструменты разработчика. Они просто не знают, зачем они нужны.
А вот для создателей расширений и сайтов консоль браузера Яндекса окажется полезной. С ее помощью можно просмотреть код, исправить ошибки, заменить свойства. Чтобы пользоваться возможностями режима разработчика, необходимы знания основ кодинга.
Консолью всегда пользуются тестировщики, когда проверяют новые функции браузера. Встроенные инструменты консоли будут полезны при верстке сайта, тем, кто регулярно размещает посты на сайтах.
Активация режима
Есть масса вариантов, как открыть консоль. Но любой из них начинается с одной процедуры – необходимо открыть Яндекс Браузер.
Открытие через настройки
Чтобы открыть консоль потребуется перейти в настройки веб-обозревателя и выполнить несколько простых действий.
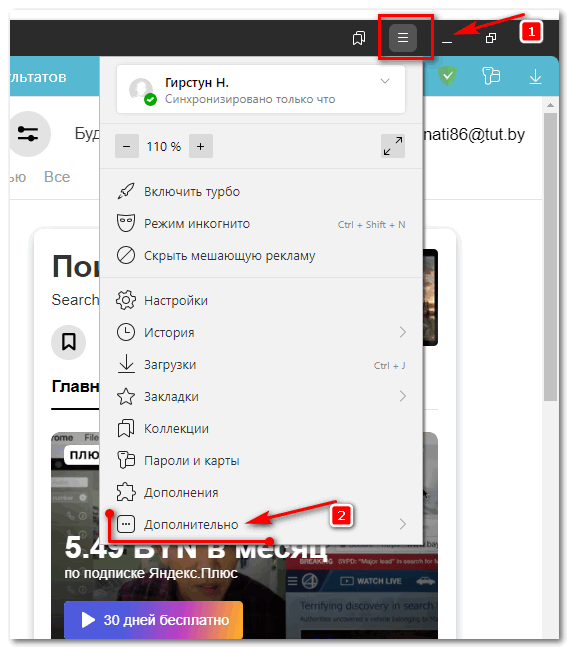
- Открываем контекстное меню по пиктограмме с изображением трех точек.
- Выбираем команду «Дополнительно».

- Кликаем по строке «Дополнительные инструменты» («More tools»).
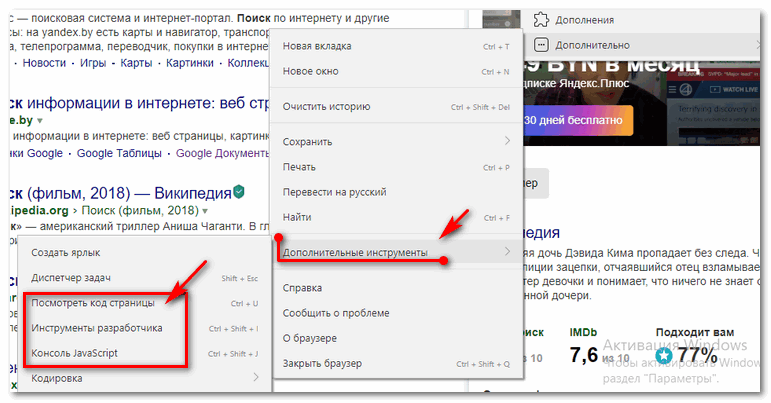
- На выбор пользователю предложено три инструмента для работы с кодом «Просмотреть код страницы», «Инструменты разработчика», «Консоль JavaScript». Выбирают нужный.

Каждый из предложенных вариантов помогает реализовать определенную задачу.
Из контекстного меню
Включить режим разработчика в Яндекс браузере можно в несколько кликов мышкой.
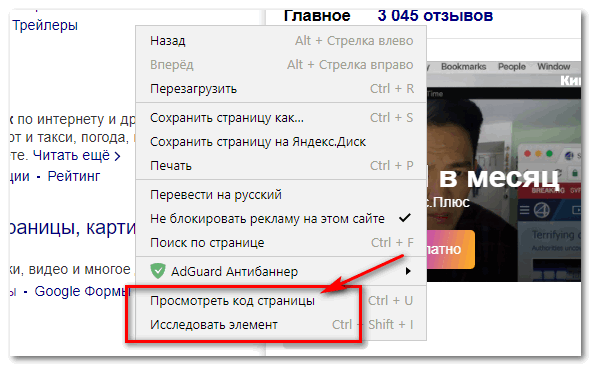
- ПКМ кликают по любому место на странице сайта.
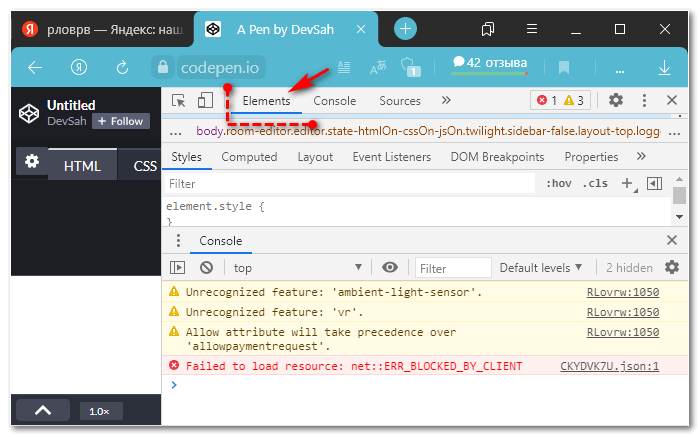
- Выбирают команду «Исследовать элемент».

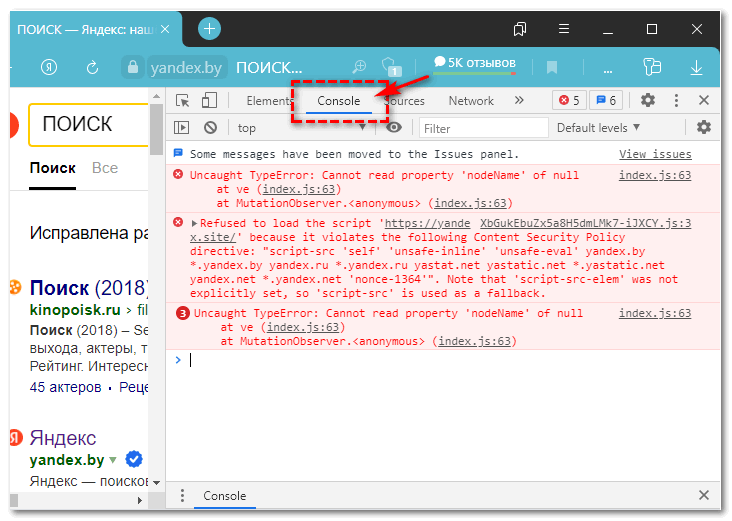
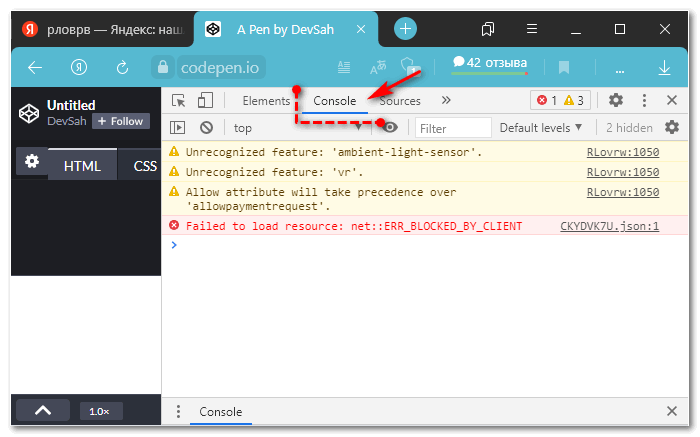
- В появившемся окошке кликают по вкладке «Console».

А далее специалист может работать с кодом страницы.
Использование горячих клавиш
Удобный вариант для пользователей, которые привыкли выполнять большинство команд и операций с помощью клавиатуры, а не мышью. Есть ряд комбинаций, которые помогают не только активировать режим разработчика, на и выполнять команды в нем.
Предложенные горячие клавиши работают при любой раскладке клавиатуры и вне зависимости от того, включена клавиша «Caps Lock» или нет.
- Для выполнения команды «View page code» (просмотр кода страниц) используют сочетание «Ctrl+U». Для внесения изменений кликают по кнопке «Править».
- Для открытия консоли JavaScript («JavaScript console») нажимают «Ctrl+Shift+I». Для появления рабочих инструментов нужно нажать на вкладку «Console».
- Чтобы выбрать инструмент разработчика используют сочетание «Ctrl+Shift+J».

Также открыть инструмент разработчика можно с помощью нажатия на функциональную клавишу «F12», а далее выбрать вкладку «Console».
Использование консоли при разработке расширений
Разработчики расширений также с могут использовать консоль для добавления и корректировки плагинов. Для этого выполняют простую последовательность действий:
- Открывают Яндекс Браузер.
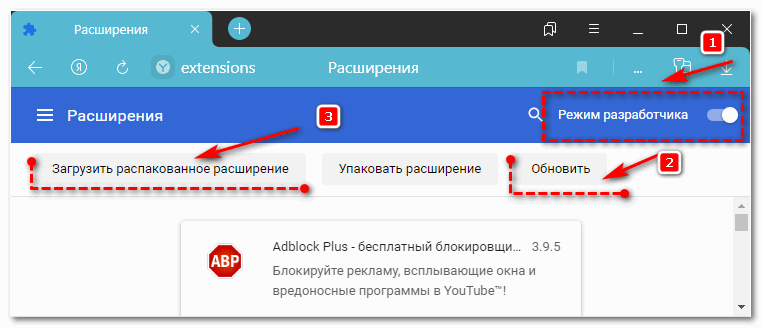
- В адресной строке вводят: «browser://extensions/». Переходят по ссылке.
- В окне устанавливают флажок напротив строки «Режим разработчика».
- Если нужно обновить уже установленное расширение кликают по кнопке «Обновить».
- Если нужно протестировать новый плагин нажимают «Загрузить распакованное расширение».

Чтобы включить загруженное расширение, переходят в настройках в раздел «Дополнения». Там находят нужный плагин и включают его.
Настройка и работа с панелью разработчика
Функций и инструментов, которые предлагает панель консоли много. Каждая из них отвечает за определенные функции. Ниже будут рассмотрены основные вкладки, которые полезно использовать специалистам при работе.
- «Elements». Отображается четкая структура кода HTML и стили SSL для каждого отдельного элемента. С помощью него выполняют изменения в структуре, просматривают классы элементов и стили.

- «Console». Включает инструменты для запуска собственного код, нахождения и исправления допущенных ошибок.

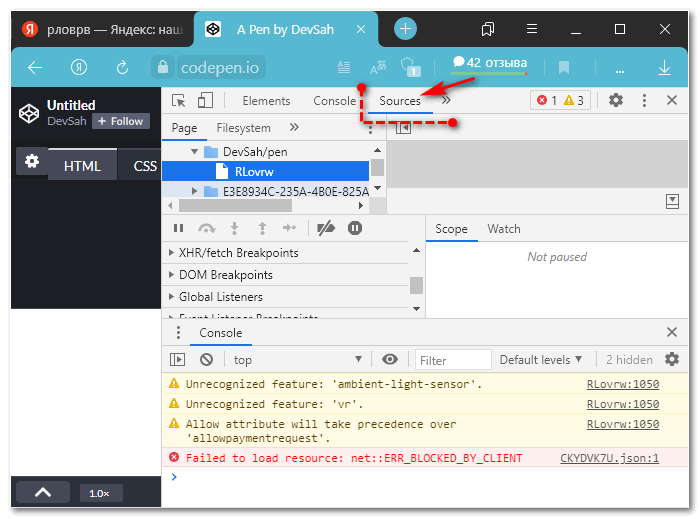
- «Sourser». На вкладке собраны все подключенные файлы с CSS и JavaScript кодом. Можно подключить коды, которые подключены локально или находятся на других ресурсах.

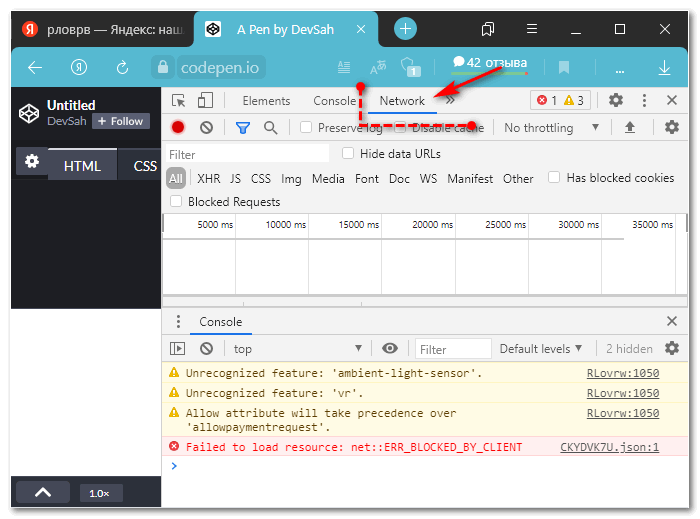
- «Network». Предназначена для увеличения быстродействия. Здесь можно просмотреть время, которое тратится на загрузку элементов. Именно здесь получится определить, каике именно компоненты замедляют загрузку ресурса.

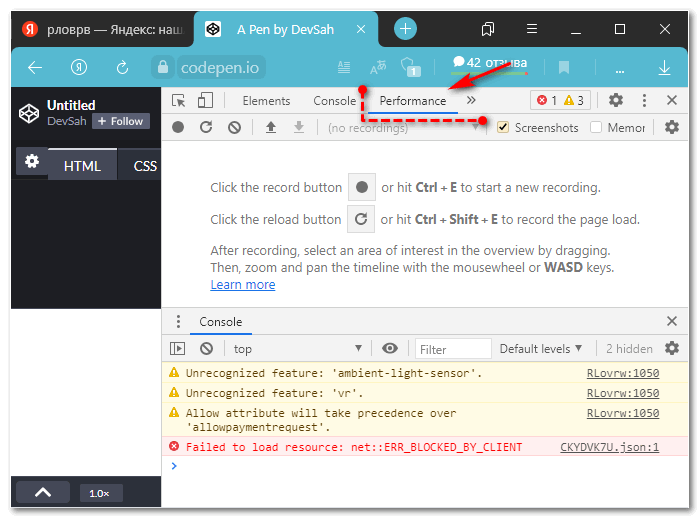
- «Performance». Вкладка предназначена для проверки производительности. Удобно использовать статистические данные по скорости загрузки.

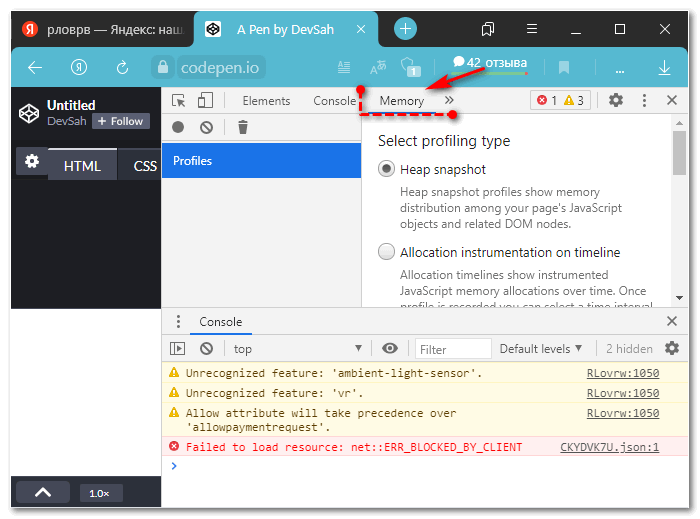
- «Memory». Аналогичная предыдущей вкладке. С помощью ее инструментов определяют вес картинок или любых других объектов.

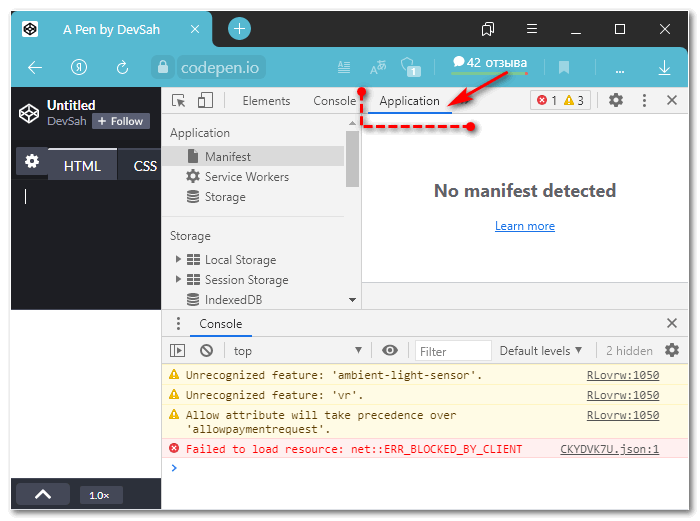
- «Application». Позволяет получить доступ к хранилищам любого типа (сессии, шрифты, скрипты, cookie, cache). С помощью специальной опции «Clear Storage» любое из хранилищ получится быстро очистить.

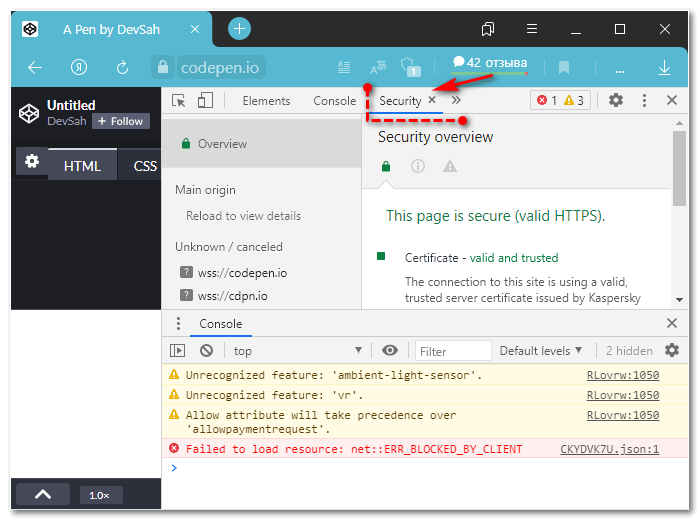
- «Security». Здесь специалист отыщет любую информацию, связанную с сертификатами безопасности. Позволяет проверить надежность подключения.

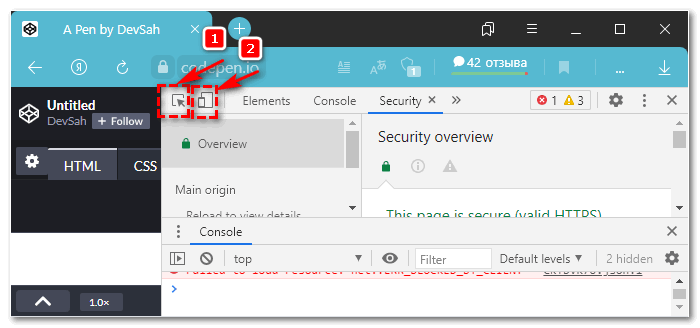
На панели разработчика есть еще 2 кнопки, с которыми можно работать специалистам.
- Изображение блока со стрелочкой. Осуществляет переход к коду для конкретного выбранного элемента.
- Картинка мобильного телефона и планшета. С ее помощью легко понять, как страница будет отображаться на мобильном устройстве с различной диагональю.

На панели могут находиться и другие дополнительные вкладки. Они генерируются программами, установленными на компьютере, или плагинами веб-обозревателя.
Используя для своих продуктов и сайтов встроенный режим разработчика в Яндекс Браузере, специалист существенно ускорить свою работу. Он сможет быстро протестировать созданный продукт и внести нужные изменения и корректировки.



